Pour commencer, mettre :
- un titre,
- une catégorie (rubrique, éventuellement format, parmi ce qui vous est proposé dans la liste),
- l’étiquette (Médialibre 24),
- une image en avant,
- un extrait en 30 mots max.

Enregistrer en brouillon tant que le titre n’est pas validé.
Chapô
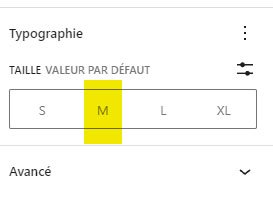
Le chapô est un bloc paragraphe ![]() pour lequel on change la taille par défaut du texte. choisir la taille M.
pour lequel on change la taille par défaut du texte. choisir la taille M.
Vous utiliserez ensuite principalement des blocs paragraphe![]() , image
, image![]() , voire galerie.
, voire galerie.
Le bloc groupe![]() peut quant à lui contenir un titre H3 + texte/liste et avoir un aplat en arrière (#f0f0f0) pour vous permettre de faire un encadré.
peut quant à lui contenir un titre H3 + texte/liste et avoir un aplat en arrière (#f0f0f0) pour vous permettre de faire un encadré.
Pour faire un retour à la ligne : maj + entrée
Médias
Ne pas téléverser une image qui n’a pas été optimisée pour le web :
- largeur max en paysage = 2000px
- largeur max en portrait = 800px
- dans Photoshop utiliser l’enregistrement pour le web (cmd + alt + maj + S)
L’image mise en avant doit être dimensionnée et recadrée en 1200x800px.
Largeur des images :
- miniature = 1/4 de colonne
- moyenne = un peu moins d’1/2 colonne
- grande = 1 colonne
- large = dépasse la colonne; penser à choisir la taille originale
- pleine largeur = pleine largeur de l’écran; penser à choisir la taille originale
Attention pour les galeries, les images sont recadrées si elles n’ont pas le même ratio.
Si vous souhaitez mettre une image en habillage (à gauche ou à droite), veiller à choisir la taille petite ou moyenne la plus appropriée. Le bloc image se met dans ce cas avant le bloc de texte, puis on choisit l’alignement.
Si vous devez ajouter une vidéo, prévoir qu’elle soit hébergée sur une plateforme (youtube par ex). Prendre un bloc Youtube et coller l’URL de la page.
Pour les autres contenus embarqués (embed), récupérer le code et le coller dans un bloc HTML; on ne peut pas les styler depuis WordPress.
Intertitres
Les intertitres sont des blocs titre![]() en H2 (par défaut). Si vous avez besoin d’utiliser un 2e niveau d’intertitre (dans une sous partie donc), prendre le H3.
en H2 (par défaut). Si vous avez besoin d’utiliser un 2e niveau d’intertitre (dans une sous partie donc), prendre le H3.
Bloc auteurs
Utiliser un bloc paragraphe, mettre en gras et mettre une couleur d’arrière-plan : #f0f0f0
Sauf dans le cas du chapô, vous ne changez pas les paramètres de typo ou couleur de texte.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pharetra eget mi in porttitor. Suspendisse eu velit non est iaculis molestie a vel tortor. Nam tempus et nisl eu vehicula. Sed eget lorem erat.
Aenean eu odio tellus. Ut non ligula sollicitudin, dignissim diam a, aliquet arcu. Phasellus a fermentum velit. Sed non lectus nibh. Aliquam ornare, enim in gravida tempus, urna ligula ornare tellus, sit amet volutpat enim lorem eu elit. Pellentesque aliquam felis sit amet pellentesque bibendum. Donec eget nisl lobortis, fringilla velit a, venenatis dui. Integer placerat quam vel purus suscipit ornare. Quisque scelerisque est quis luctus lobortis. Fusce facilisis enim a arcu sagittis, eget congue eros gravida. Proin dui nisl, faucibus fermentum tincidunt eu, vulputate ut dolor. Ut aliquam, libero quis consequat iaculis, nulla metus convallis metus, sed fermentum diam dui eget eros. Sed rhoncus, mi sed tempus congue, nisl dui aliquam quam, sed aliquet sapien nunc vel enim.
Intertitre
Un encadré
Nullam sit amet est eros. Praesent consequat magna sed ipsum tempor, id rhoncus massa suscipit. Fusce eget porta eros. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
Donec in nisi sed risus gravida vestibulum. Cras et mi nec lorem lacinia condimentum. Cras suscipit elementum felis ac mollis. Nulla facilisis lacus bibendum eros cursus, in finibus est blandit. Suspendisse eget libero mi. Maecenas id leo orci. Vestibulum sollicitudin purus at tellus sollicitudin tempor. Maecenas cursus massa sit amet ligula suscipit tempus. Integer viverra urna eu ligula venenatis euismod. Donec ultrices cursus diam et aliquam.
Intertitre dans une sous partie
Donec pretium leo a mauris imperdiet sagittis. Duis dictum nisl vel porta suscipit. Fusce imperdiet turpis ut eros laoreet, vel aliquet leo imperdiet. Nullam sit amet est eros. Praesent consequat magna sed ipsum tempor, id rhoncus massa suscipit. Fusce eget porta eros. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam purus nunc, auctor at scelerisque ut, fringilla ut nibh. Nulla accumsan tortor vel pulvinar varius. Suspendisse auctor id massa ac vestibulum. Sed iaculis iaculis lectus, vitae mattis dui fringilla et. Integer viverra pellentesque rutrum.

Intertitre dans une sous partie
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pharetra eget mi in porttitor. Suspendisse eu velit non est iaculis molestie a vel tortor. Nam tempus et nisl eu vehicula. Sed eget lorem erat. Donec urna mi, maximus quis scelerisque eget, cursus at lorem. In sed magna sed dui consectetur ultrices et quis orci. Nullam dictum massa eros. Proin varius urna non scelerisque viverra.
Intertitre

Aenean eu odio tellus. Ut non ligula sollicitudin, dignissim diam a, aliquet arcu. Phasellus a fermentum velit. Sed non lectus nibh. Aliquam ornare, enim in gravida tempus, urna ligula ornare tellus, sit amet volutpat enim lorem eu elit. Pellentesque aliquam felis sit amet pellentesque bibendum. Donec eget nisl lobortis, fringilla velit a, venenatis dui. Integer placerat quam vel purus suscipit ornare. Quisque scelerisque est quis luctus lobortis. Fusce facilisis enim a arcu sagittis, eget congue eros gravida. Proin dui nisl, faucibus fermentum tincidunt eu, vulputate ut dolor. Ut aliquam, libero quis consequat iaculis, nulla metus convallis metus, sed fermentum diam dui eget eros. Sed rhoncus, mi sed tempus congue, nisl dui aliquam quam, sed aliquet sapien nunc vel enim.
Donec in nisi sed risus gravida vestibulum. Cras et mi nec lorem lacinia condimentum. Cras suscipit elementum felis ac mollis. Nulla facilisis lacus bibendum eros cursus, in finibus est blandit. Suspendisse eget libero mi. Maecenas id leo orci. Vestibulum sollicitudin purus at tellus sollicitudin tempor. Maecenas cursus massa sit amet ligula suscipit tempus. Integer viverra urna eu ligula venenatis euismod. Donec ultrices cursus diam et aliquam.
Intertitre

Donec pretium leo a mauris imperdiet sagittis. Duis dictum nisl vel porta suscipit. Fusce imperdiet turpis ut eros laoreet, vel aliquet leo imperdiet. Nullam sit amet est eros. Praesent consequat magna sed ipsum tempor, id rhoncus massa suscipit. Fusce eget porta eros. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam purus nunc, auctor at scelerisque ut, fringilla ut nibh. Nulla accumsan tortor vel pulvinar varius. Suspendisse auctor id massa ac vestibulum. Sed iaculis iaculis lectus, vitae mattis dui fringilla et. Integer viverra pellentesque rutrum.
Vestibulum metus quam, pretium in aliquet at, dictum id tellus. Donec tempus odio ac erat porttitor efficitur. Proin fermentum sapien ut pharetra efficitur. Pellentesque ultrices arcu at sapien fermentum malesuada. Aenean non purus eros. Donec pretium est sed purus blandit, non elementum ex sodales. Aliquam at vestibulum ante. Duis a massa in arcu mattis molestie.
Ceci est un bloc de citation.
L’auteur de la citation
Aenean eu odio tellus. Ut non ligula sollicitudin, dignissim diam a, aliquet arcu. Phasellus a fermentum velit. Sed non lectus nibh. Aliquam ornare, enim in gravida tempus, urna ligula ornare tellus, sit amet volutpat enim lorem eu elit. Pellentesque aliquam felis sit amet pellentesque bibendum. Donec eget nisl lobortis, fringilla velit a, venenatis dui. Integer placerat quam vel purus suscipit ornare. Quisque scelerisque est quis luctus lobortis. Fusce facilisis enim a arcu sagittis, eget congue eros gravida. Proin dui nisl, faucibus fermentum tincidunt eu, vulputate ut dolor. Ut aliquam, libero quis consequat iaculis, nulla metus convallis metus, sed fermentum diam dui eget eros. Sed rhoncus, mi sed tempus congue, nisl dui aliquam quam, sed aliquet sapien nunc vel enim.

Donec in nisi sed risus gravida vestibulum. Cras et mi nec lorem lacinia condimentum. Cras suscipit elementum felis ac mollis. Nulla facilisis lacus bibendum eros cursus, in finibus est blandit. Suspendisse eget libero mi. Maecenas id leo orci. Vestibulum sollicitudin purus at tellus sollicitudin tempor. Maecenas cursus massa sit amet ligula suscipit tempus. Integer viverra urna eu ligula venenatis euismod. Donec ultrices cursus diam et aliquam.


Texte : Aline Héau – Photos : Aline Héau